Perfmap – Heatmap of resources loaded in your browser
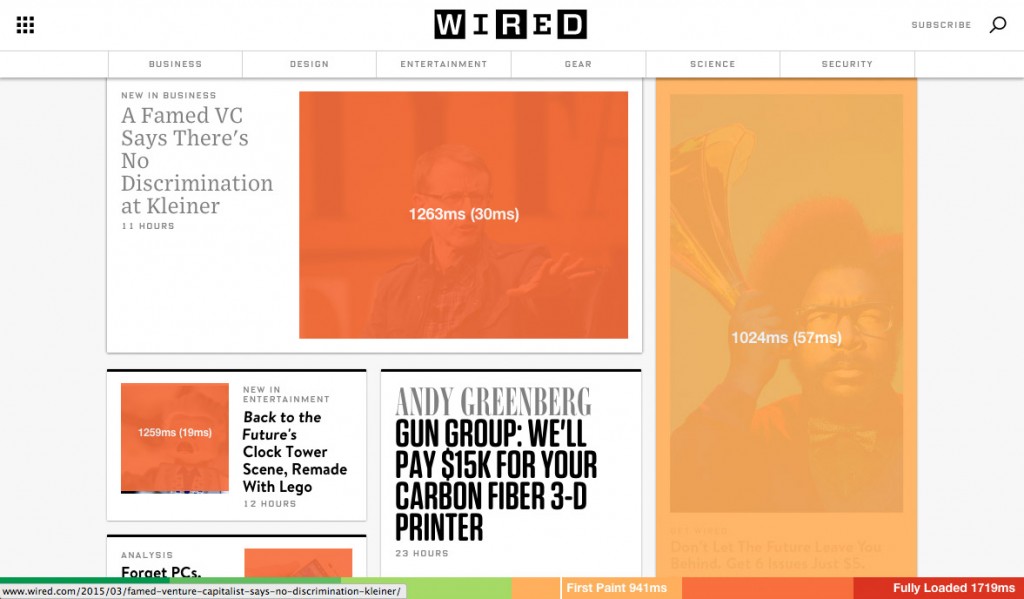
March 4, 2015Perfmap is a pretty cool Chrome Extension which displays the loading time for a page right in your browser as an overlay using the Resource Timing API.
The heatmap colours and the first ms value indicate at what point in the page load did the image finished loading. It’s a good indicator of user experience. “It took 3450ms before the user saw this image.” The second value in brackets is the time it took the browser to load that specific image.